O Google Analytics é uma ferramenta frequentemente esquecida pelos usuários de experiência do usuário.
Introdução
Este artigo é para designers de experiência do usuário (UX) que desejam melhorar as taxas de conversão e usabilidade de seu site ou produto usando o Google Analytics.
O Google Analytics é uma das melhores ferramentas gratuitas que você pode ter para pesquisar. É principalmente para pesquisa de marketing e tem vários pacotes pagos diferentes, mas uma conta gratuita é mais do que suficiente para pesquisas de experiência do usuário.
As taxas de conversão continuam sendo a principal prioridade para qualquer site. Sendo um pesquisador / designer de UX, você deve estar interessado em saber o que os usuários estão fazendo em seu site, de onde vêm, por quanto tempo ficam engajados e como você pode melhorar a conversão.
O Google Analytics ajudará você a fazer quase tudo que acabei de mencionar. Ele coleta os dados de uso do seu site e ajuda você a ver o resultado de maneira visual fácil de digerir.
Se você gostaria de ver o Google Analytics em ação e seguir os passos mencionados no artigo, você pode usar a conta de demonstração do Google Analytics . Filtre o intervalo de datas 01 de março de 2018 a 07 de março de 2018. Isso o ajudará a combinar todos os instantâneos fornecidos neste artigo. Quem não gosta de acompanhar? 🤓
01. Configuração e noções básicas
02. Introdução ao rastreamento de exibição de página
03. Análise de tráfego
04. Análise do comportamento
05. Criação e análise de metas
06. Como criar metas e funis
07. Como analisar o relatório de metas
08. Criação e análise de funil
09. Como criar funis
10. Como analisar o relatório de funil de meta
11. Eventos
12. Relatório de eventos
13. Tempo e conversão
14. Como rastrear eventos de tempo do usuário
15. Conversão
Configuração e noções básicas
A configuração do Google Analytics é super simples, é tão fácil quanto inserir um snippet (algumas linhas de código) em seu site. Você receberá um código de rastreamento ao se inscrever em uma conta e ele retransmite as informações para o painel do Google Analytics.
Vamos dar uma olhada rápida nos fundamentos do Google Analytics antes de entrarmos nos tópicos avançados. Vá para a conta demo . Clique no menu superior esquerdo:

Sua ‘conta’ com o Google Analytics é a entidade de nível superior. Você pode configurar e monitorar até 100 projetos diferentes (sites) em uma conta. O Google Analytics se refere a cada produto / site como uma “propriedade”. Se você deseja rastrear diferentes comportamentos em um site, pode dividi-lo e definir várias propriedades. Na conta de demonstração, temos apenas uma propriedade chamada Google Merchandising:

Vamos supor que você possui abc.co e tem duas seções. A primeira seção é o seu site público (como página de destino, formulário de captura de leads), enquanto na outra seção você só permite usuários autorizados. Você sempre deve usar duas propriedades diferentes para esses cenários. Isso ajudará você a obter resultados de análises precisas.
Introdução ao rastreamento de exibição de página

A visualização de página rastreia as páginas de entrada e saída dos visitantes, jornadas comuns e qual navegador e tamanho de tela eles estão usando. Pronto para usar, esses insights são muito bons para os profissionais de marketing. Por padrão, ele rastreia apenas a jornada entre as páginas. Sendo um UXer, você pode querer saber as interações que estão acontecendo na própria página. O acompanhamento virtual de visualizações de página existe para resolver esse problema.
Por exemplo, você tem um site de comércio eletrônico e deseja rastrear diferentes eventos de clique, como quantos visitantes estão interagindo com controles deslizantes, escolhas principais, tendências e sugestões. A visualização de página virtual ajudará você a obtê-lo.
Também é útil quando você tem um site de uma única página e deseja tratar cada seção como uma página diferente. Você precisa adicionar o seguinte código JavaScript quando o usuário executa determinada ação na página:
ga (‘enviar’, ‘visualização de página’, ‘/ tendência’);
O snippet de código mais compreensível é:
ga (‘send’, {‘hitType’: ‘pageview’, ‘page’: ‘/ trending’, ‘title’: ‘Trending items clicked’});
Aqui está um artigo informativo sobre visualizações de páginas virtuais e gerenciador de tags . É menos de 5 minutos de leitura e definitivamente vale a pena.
Análise de tráfego
Dois objetivos principais são abordados aqui:
1. “Estratégia de conteúdo”
2. “Canais de tráfego e conversão”
Você pode acompanhar quais canais estão direcionando o tráfego, como eles o estão ajudando com sua meta de conversão e como o usuário proveniente desses canais se comporta em seu site.
Para sites de B2B, o tráfego proveniente do LinkedIn geralmente é mais relevante do que o do Facebook e converte mais vendas. O Facebook indicaria um número maior de visitantes em comparação ao LinkedIn, mas a qualidade dos visitantes e a taxa de conversão seriam muito menores.
Vamos ver o relatório de análise de tráfego:
- Você precisa abrir sua / demo conta do Google Analytics.
- Vá para Conversão> Metas> Visão geral
- Selecione a origem / meio
- Selecione Ver relatório completo

Você deve ser capaz de ver um relatório completo onde pode rastrear a origem / meio de tráfego, aquisições de visitantes (usuários, nova sessão, total de sessões), comportamento do usuário (engajamento e taxa de rejeição) e conversão.
Você pode filtrar o relatório para uma origem de tráfego específica se quiser obter insights mais profundos sobre o canal de tráfego específico, o comportamento do usuário e as conversões.
Além disso, você pode filtrar o relatório para canais de tráfego específicos e metas de conversão específicas. O relatório mostrará insights profundos sobre o envolvimento do usuário, a taxa de rejeição e a conversão para aquela origem e meta de tráfego específicas.
Análise de comportamento
Este relatório ajuda você a entender o comportamento do usuário em seu site e a identificar quaisquer pontos problemáticos.
O relatório ajuda você a entender:
- Como os usuários chegam a diferentes partes do seu site.
- Como eles se comportam em seu website em pontos específicos de sua jornada.
- O que eles fazem antes e depois de entrar em uma página.
- A sequência de diferentes interações.
- Etapas desnecessárias que estão realizando ao retornar às páginas anteriores por qualquer motivo.
- Identifique os cenários que estão falhando para a maioria dos usuários. Por exemplo, jornadas de página comuns que causam alta rejeição / saídas em seu site.
Vamos entrar no relatório de comportamento:
Vá para Analytics> Comportamento> Fluxo de comportamento.
Se você estiver usando a conta de teste do Google Analytics, selecione as opções “Páginas agrupadas automaticamente” no título do fluxo Comportamento.

Relatório de Comportamento
O relatório mostra as interações do usuário da página de destino até as interações mais profundas e com várias páginas.
Você pode destacar o tráfego de uma página específica e visualizar o tráfego de encaminhamento e as interações do usuário.
Para obter este relatório, você precisa clicar na página e selecionar “Destacar tráfego daqui”. Esta é a aparência do relatório:

Você pode querer se concentrar em apenas uma única página e na jornada futura que acontece a partir dessa página. Nesse caso, você pode usar a opção “Explorar o tráfego daqui”.
Essa análise é útil quando você tem uma página com visitantes mais avançados em seu funil de vendas e descobre uma alta taxa de rejeição. Implementar essa página como início e analisar o tráfego e a interação futura o ajudará a identificar o problema.

Criação e análise de metas
O rastreamento de visualizações de páginas e visitantes não informa diretamente como seu site está ajudando seus negócios. Por outro lado, você não pode determinar o que exatamente os impede de cumprir suas metas de negócios.
Você provavelmente já ouviu o termo “funil de vendas” antes. Funis são etapas que os visitantes realizam para alcançar as metas definidas em seu site. Eles ajudam a identificar o atrito que seus usuários estão enfrentando para cumprir uma meta específica.
Você pode ter um conjunto de objetivos específicos, como captura de leads, itens de checkout, inscrições em boletins informativos, downloads de e-books, inscrições de avaliação, criação de contas, etc.
O Google Analytics oferece quatro maneiras de rastrear objetivos diferentes. São eles: URLs, Horário, Página / visita e Eventos. Eles coletivamente são capazes de cobrir todos os principais objetivos de negócios. Você pode definir metas diferentes para o mesmo site. A criação de metas pode ser feita na seção de administração do Google Analytics.
Quando você deve criar uma meta para o seu site? Você pode querer acompanhar a conversão de criação de conta de seus visitantes. Configurar a meta de “Criação de conta” ajudará.
Como criar metas e funis

Como acessar as metas:
- Vá para Admin no painel de navegação esquerdo
- Atingir metas na visualização da terceira coluna
- Clique em Adicionar objetivo para adicionar um novo objetivo.
Como criar uma meta:

A criação de metas é um processo de três etapas. Você obterá modelos para criar metas. Ele cobre todos os principais objetivos que você deseja configurar em seu site. Existe uma opção personalizada para usuários avançados do Google Analytics.
Etapa 01 – Configuração de metas:
Escolha a opção com base em seus requisitos. Você obtém diferentes opções no modelo, como fazer um pedido, criar uma conta, entrar em contato, receber chamadas, reprodução de mídia, inscrição, download etc.
Etapa 02 – Descrição da meta:
Você precisa fornecer o nome e o tipo da meta. Incluir um tipo ajuda o Google Analytics a decidir quando converter visitas na meta concluída.
Etapa 03 – Detalhes da meta:
Você precisa especificar o URL de destino (exclua seu nome de domínio). Ajuda o Google Analytics a determinar a conclusão da meta.
Como analisar o relatório de metas

Aqui está o link direto para o relatório de fluxo de metas da conta de demonstração do GA .
O relatório Fluxo de meta permite que você visualize as conversões da mesma forma que o Fluxo de comportamento, mas para um conjunto de metas específico.
Ele ajuda a visualizar como os usuários estão saltando entre as páginas de meta definidas e como estão saindo do funil de conversão.
No relatório acima, uma conversão significa que os usuários estão acessando a página do carrinho de várias fontes, fazendo check-out com os itens no carrinho e realmente pagando. Como podemos ver, a página do carrinho tem uma taxa de rejeição de quase 70%.
Nesses casos, ter uma configuração de funil para a página do carrinho ajudaria a restringir sua pesquisa de atrito com o usuário e criar uma estratégia de UX melhor.
Criação e análise de funil
Funis são as etapas que seus visitantes realizam para concluir a meta específica. O Google Analytics permite criar um funil máximo de 20 etapas para cada objetivo.
Cada etapa do funil mostra a visita real da página ou uma visita virtual da página. Você pode identificar a fricção em sua meta que impede o visitante de concluí-la.
Você deve criar uma etapa de funil para cada cenário de onde os usuários podem abandonar a sessão. Para o exemplo acima, eu faria uma etapa do funil para o carrinho, faturamento e envio, pagamento e revisão.
Como criar funis

Como mencionei antes, você cria um funil dentro de seus objetivos. para criar um novo funil, você precisa abrir uma meta existente ou criar uma nova.
Acesse os detalhes da meta, onde você verá uma chave chamada Funil. É desativado por padrão. Basta pressionar o botão para ativá-lo. Depois de ativá-lo, você verá uma caixa onde pode inserir o nome da etapa do funil e o nome da página real / virtual.
Você só precisa fornecer o endereço da página, excluindo o seu nome de domínio para a caixa de entrada Tela / Página. Por exemplo, eu não digitaria:
abc.com/cart/
Eu só digitaria:
/carrinho/
Você pode usar o botão “+ Adicionar outra etapa” para adicionar até 20 etapas para o funil. Tendo um funil de várias etapas, gravar etapas reais / virtuais seria muito bom para a página do carrinho com uma taxa de queda de 70% que vimos na seção anterior.
Como analisar o relatório de funil de meta

Navegue até Conversões> Metas> Visualização do funil para acessar o relatório de visualização do funil. Aqui está o link direto para acessar o relatório de demonstração do funil do Google Analytics acima .
Você verá um menu suspenso do seletor de metas na parte superior e todas as etapas do funil definidas para a meta são apresentadas em um visual agradável com estatísticas precisas.
Lembra-se da página do carrinho com taxa de queda de 70% que vimos na seção anterior? Vamos analisar o relatório de funil dessa página.
Como você pode ver no relatório de funil, há 1.801 usuários entrando na página do carrinho, mas 1.278 usuários estão deixando a página sem continuar. A página de login parece ser um grande ponto de atrito e uma das razões pelas quais os usuários estão navegando para fora da página do carrinho.
Permitir que o usuário finalize a compra sem uma conta ajudaria a resolver esses problemas de queda e reduzir o número de páginas antes que o usuário possa concluir a compra.
O relatório mostra toda a jornada do usuário visualmente. Cada etapa permite ver a jornada de volta e a volta da página e a taxa de saída.
Se precisar de insights mais detalhados sobre o que os usuários estão realmente fazendo na página do carrinho antes de sair ou navegar para longe, você pode considerar o uso de qualquer solução de mapa de calor comprovada.
O Google Analytics fornece análises de mapas de calor prontos para uso, mas você precisa instalar o plugin do Chrome Page Analytics . Você também pode verificar alguns outros serviços de mapa de calor comprovados e populares, como Crazyegg e Hotjar .
Eventos
Um bom design de UX inclui micro-interações na página bem definidas. Eu sei o que você está pensando:
“Alice, você acabou de usar três palavras hifenizadas seguidas e isso a fez parecer pretensiosa.”
Eu sei eu sei. Microinteração são pequenos eventos que não mudam a página, mas ainda têm um grande impacto no comportamento do usuário. Não queremos rastreá-los com a exibição de página porque isso interfere no relatório de fluxo de comportamento.
Você não pode rastrear essas interações com o rastreamento de exibição de página padrão. Isso interferiria no seu relatório de fluxo de comportamento.
Você deseja rastrear essas pequenas, mas poderosas interações na página, como interagir com botões de filtro de produto, usar botões de opção, ocultar itens específicos na página e assim por diante.
O Google Analytics fornece uma maneira de rastrear essas interações de chamadas de eventos. A maneira de registrar eventos é com um snippet de código JavaScript específico.
Sintaxe:
ga (‘enviar’, ‘evento’, ‘categoria’, ‘ação’, ‘rótulo’, ‘valor’)
Os dois primeiros parâmetros são bastante autoexplicativos, estamos dizendo ao Google Analytics para enviar e registrar o evento.
Categoria: pode ser qualquer valor de texto. Ajuda a agrupar vários eventos com um nome significativo.
Ação: pode ser qualquer valor de texto que defina precisamente o que o usuário faz.
Rótulo: opcional, pode ser qualquer valor de texto. Ajuda a rastrear dados adicionais.
Valor: opcional, pode ser qualquer valor numérico. Ajuda a rastrear dados numéricos adicionais em relatórios personalizados.
Exemplo:
ga (‘enviar’, ‘evento’, ‘Categoria’, ‘Clique no menu’, ‘Título do item do menu’, 100);
Relatório de eventos
Você pode acessar todos os relatórios relacionados a eventos em Comportamento> Eventos. Se você preferir o layout do relatório de fluxo de comportamento do usuário, poderá escolher o relatório Eventos> Fluxo de Eventos.

Ele ajuda a visualizar as ações, o número de acessos para cada ação, desistências e jornada de página em um único relatório. Aqui está o link direto para o relatório de fluxo de eventos na conta demo do Google Analytics.
Se você preferir ver todas as ações do evento em uma lista pura, clique em Eventos> Visão geral e escolha a ação do evento como mostrado na imagem abaixo.

Tempo e conversão
A análise de tempo ajuda você a entender se os usuários estão gastando a quantidade de tempo que você deseja em cada página. Ele também ajuda a medir se os usuários podem ou não concluir uma tarefa no período de tempo desejado.

A análise de tempo ajuda você a entender se os usuários estão alcançando a meta desejada do site, quanto tempo leva uma ação ou operação desejada, quais partes do site mantêm os usuários esperando e as interações que são confusas e demoram mais para serem realizadas.
Você pode acompanhar o tempo da página imediatamente, mas pode ser necessário configurar o tempo do usuário com o código JavaScript personalizado, como fizemos para os eventos.
Como rastrear eventos de velocidade do usuário
Aqui está o snippet de código JavaScript:
Sintaxe:
ga (‘enviar’, ‘tempo’, ‘categoria’, ‘nome’, hora, ‘etiqueta);
Categoria: pode ser qualquer valor de texto. Ajuda a agrupar vários eventos de tempo com um nome significativo.
Nome: pode ser qualquer valor de texto que defina precisamente o evento de tempo.
Tempo: o tempo que o usuário precisa para cumprir a meta. Tempo a ser definido em milissegundos.
Rótulo: opcional, pode ser qualquer valor de texto. Ajuda a rastrear dados de texto adicionais em relatórios.
Exemplo:
ga (‘enviar’, ‘tempo’, ‘tempo da página inicial’, ‘amostra de leitura do e-book’, 2000, ‘demonstração do livro’);
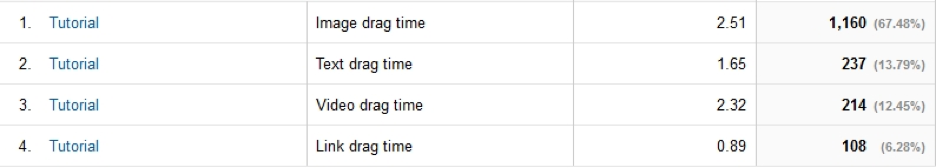
Você poderá ver o relatório de tempo do usuário na seção Comportamento> Velocidade do site. A conta de demonstração do Google Analytics não tem os dados de tempo do usuário, verifique este link se eles começarem a rastreá-lo no futuro. Aqui está a aparência do relatório de tempo do usuário:

Conversão
Sendo um designer de UX, você pode ter criado um mapa da jornada do usuário para uma pessoa-alvo. Um mapa de jornada do usuário é uma coleção de interações e ações que um usuário realiza para se tornar um cliente.
No cenário do mundo real, seus visitantes tendem a fazer várias visitas antes de se converterem em clientes pagantes.
O relatório de tamanho do caminho ajuda a rastrear o valor real de conversão de negócios no contexto do número de visitas ao site.

Para acessar o relatório de comprimento do caminho, vá para Conversões> Funis multicanais> Comprimento do caminho. Você também pode filtrar o relatório de comprimento do caminho para o relatório específico do site.